If you have a website built on WordPress, you can embed your mini-courses in your website easily with Mini Course Generator plug-in.
We have a quick and easy-to-follow tutorial, right here.

Note: WordPress plug-in only works for embedding mini-courses. To embed collections, please use JS embed codes.
Embedding Mini Courses #
If you have a non-WordPress hosted website or if you are using a membership platform, you can embed your mini-courses in your website by getting the embed code in either JavaScript or iframe HTML.
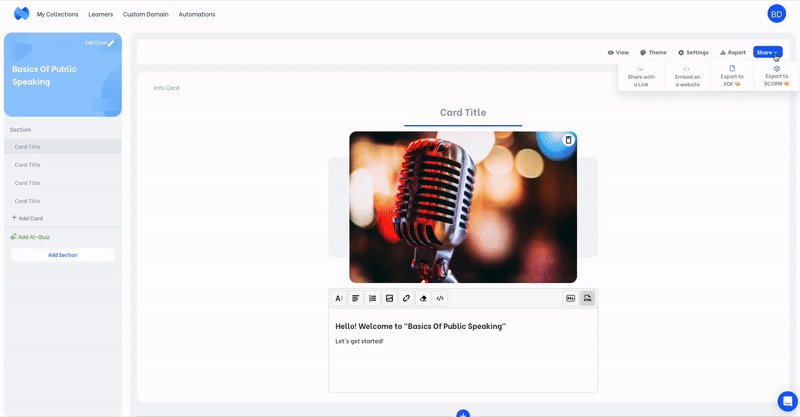
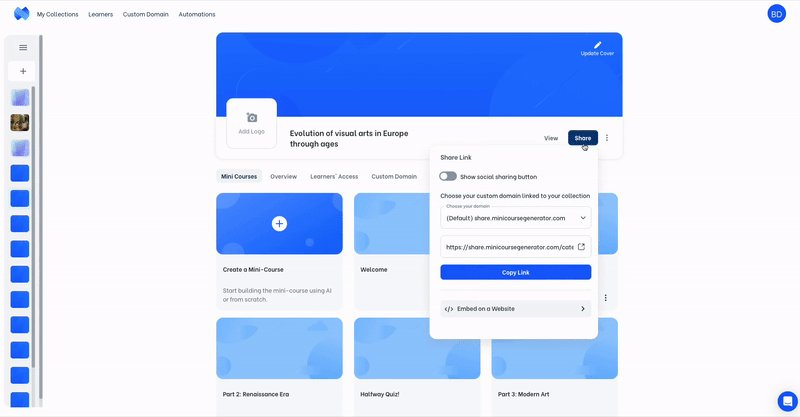
On your mini-course editor, click on the “Share” button and “Embed on a website” to reach the relevant code.

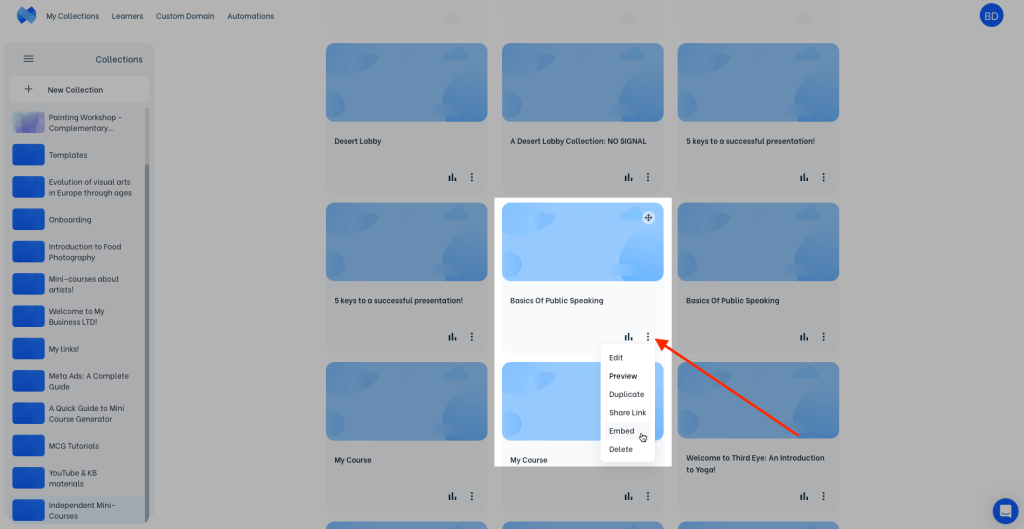
Note: You can also reach the “Embed” code from your home page as well, under the dots menu of a mini-course.

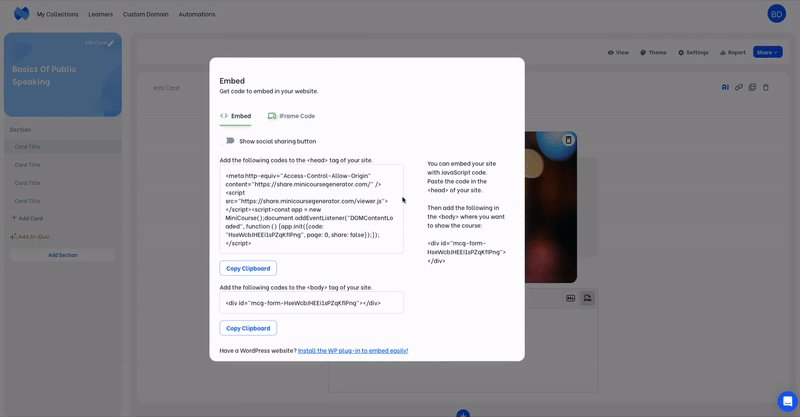
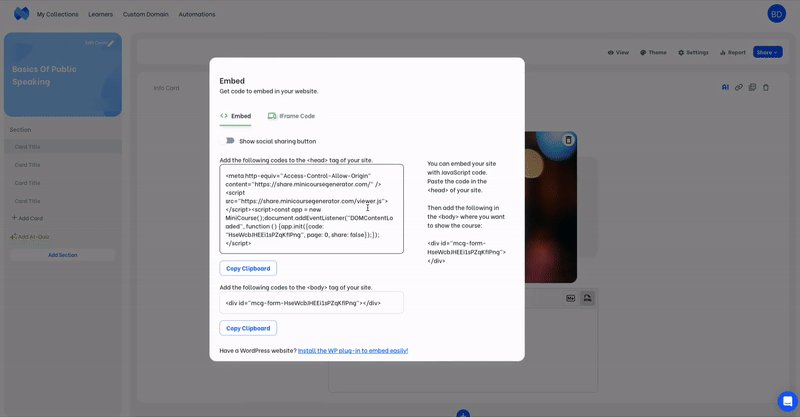
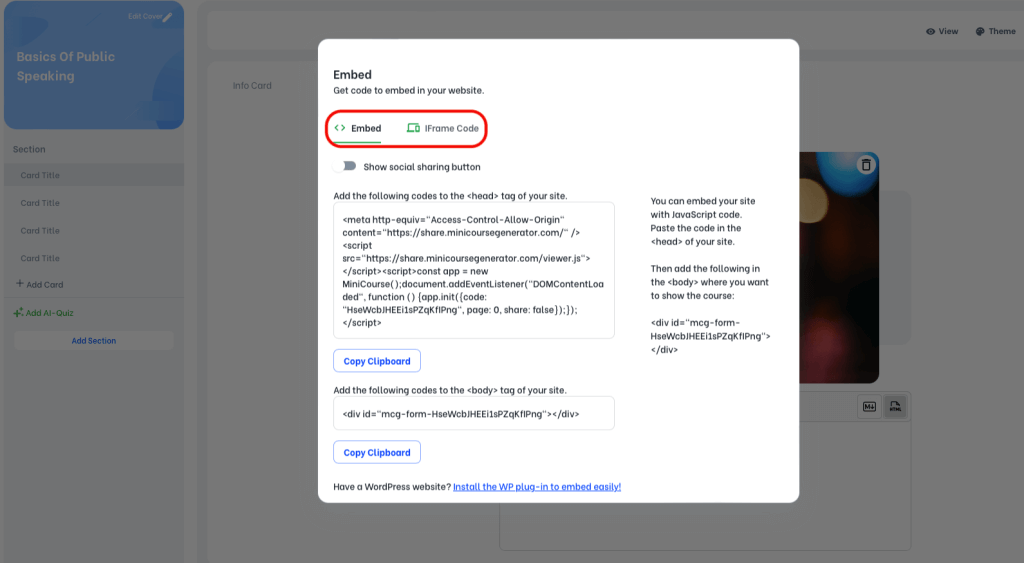
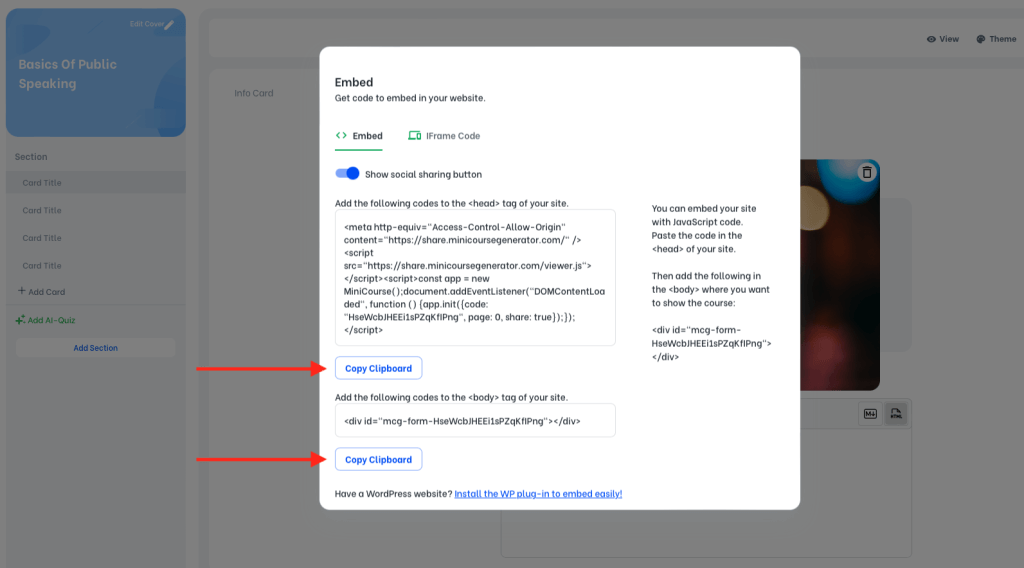
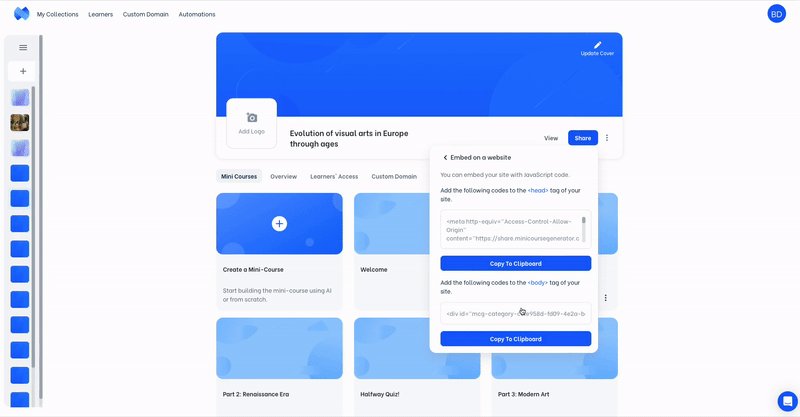
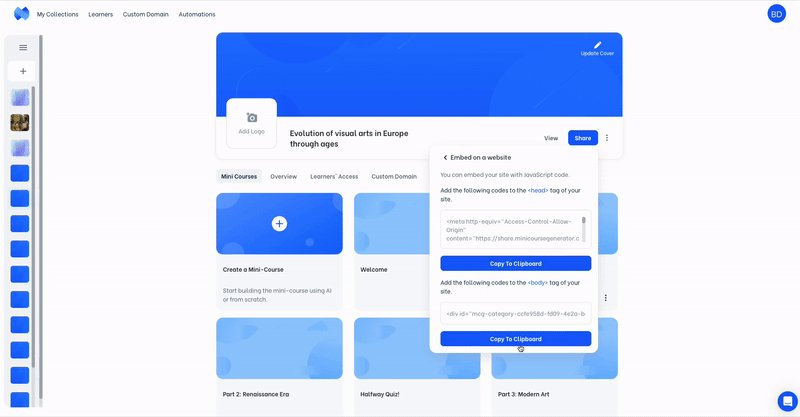
When you open the “Embed” pop-up, you can see the embed codes of that mini-course.

You need to choose between JavaScript and iFrame HTML.
- Embedding JavaScript code gives the best result for user experience. Especially the mini-courses which include more than one card should be embedded with JS for more controlled and smooth performance. Additionally, JavaScript outperforms iframe HTML when multiple collections or mini-courses are embedded in the same URL.
- On the other hand, embedding with iFrame HTML is easier and quicker. Hence, using iFrame HTML code to embed single card mini-courses is also a valid option.
In this article, we will talk about both scenarios. The process may change for various website builders, but the logic behind is more or less the same. We will demonstrate an example by using Wix.
Embedding a JavaScript Code #
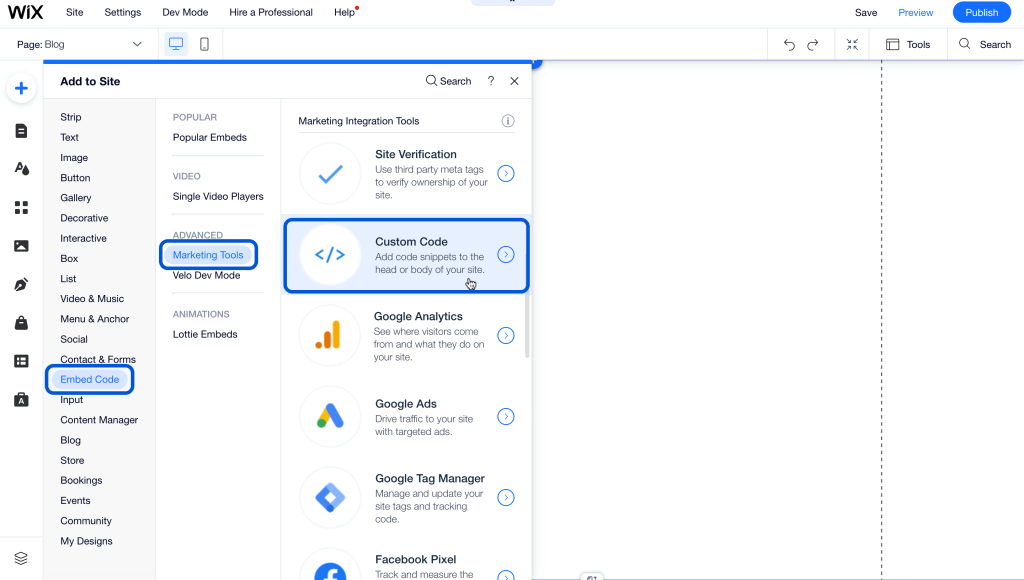
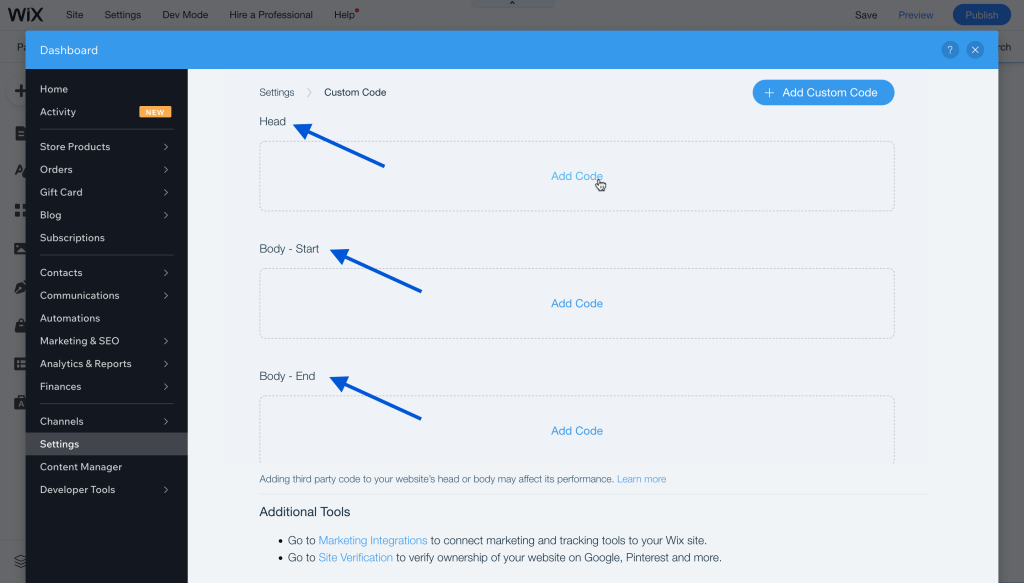
On your website builder, you need to find the place to embed custom codes. On Wix, it is under Marketing Tools.

There, you will see separate places for Head and Body.

Note: Body – Start and Body – End indicate different positions in your page, but practically they are the same. Choose one of them for your embed.
Go back to MCG. You can get the <head> and <body> tags of JS embed codes by under the Embed tab which is opened by default.

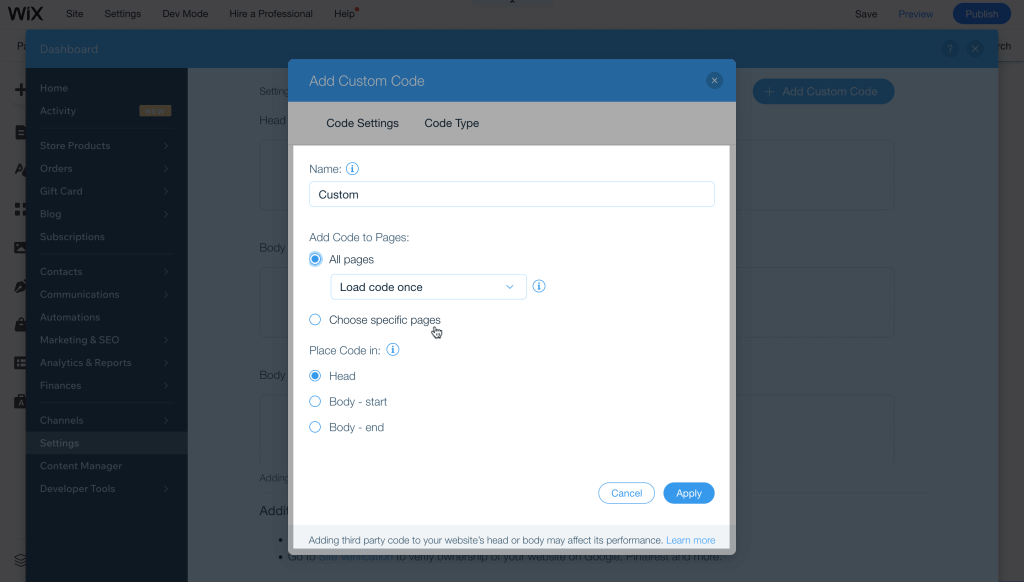
Copy these tags separately and paste them to relevant places. Then, you need to define on which page these codes will be active. You can give a name to this embed if you want. Click “Apply”.

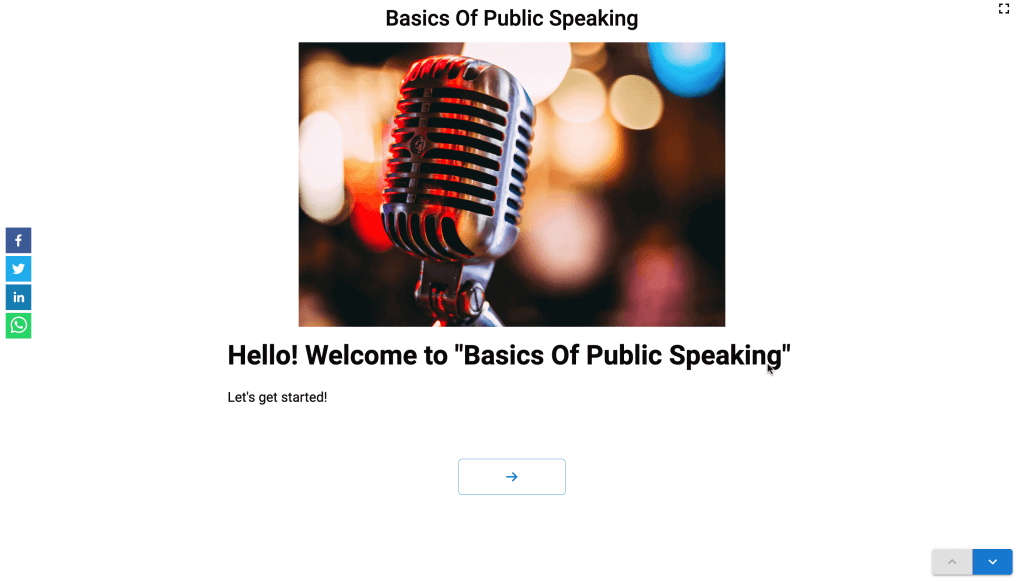
After you add both Head and Body codes, you can preview your page on Wix. Some embeds do not appear in preview mode, but they become visible when you publish your page:

Embedding an iframe HTML Code #
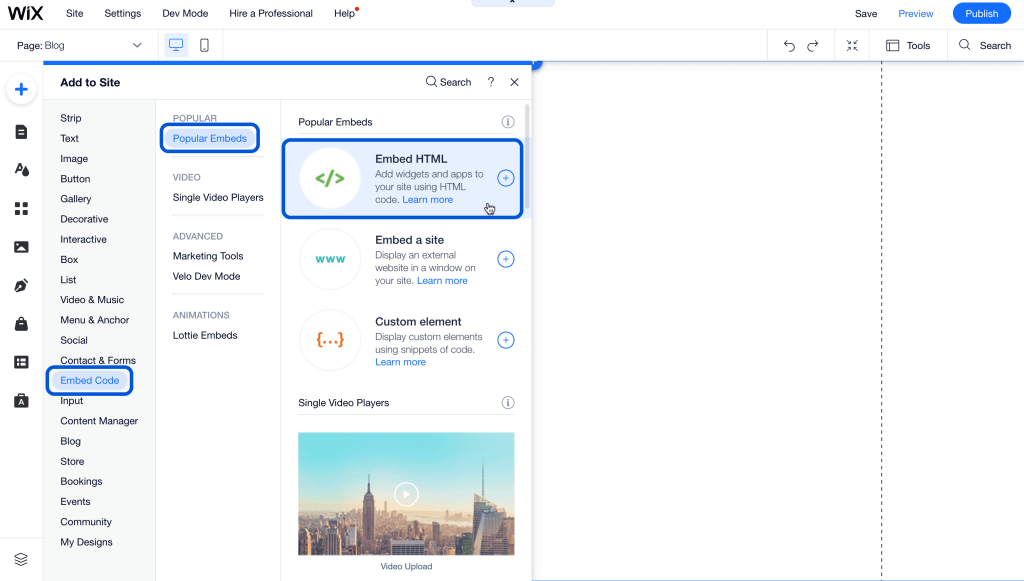
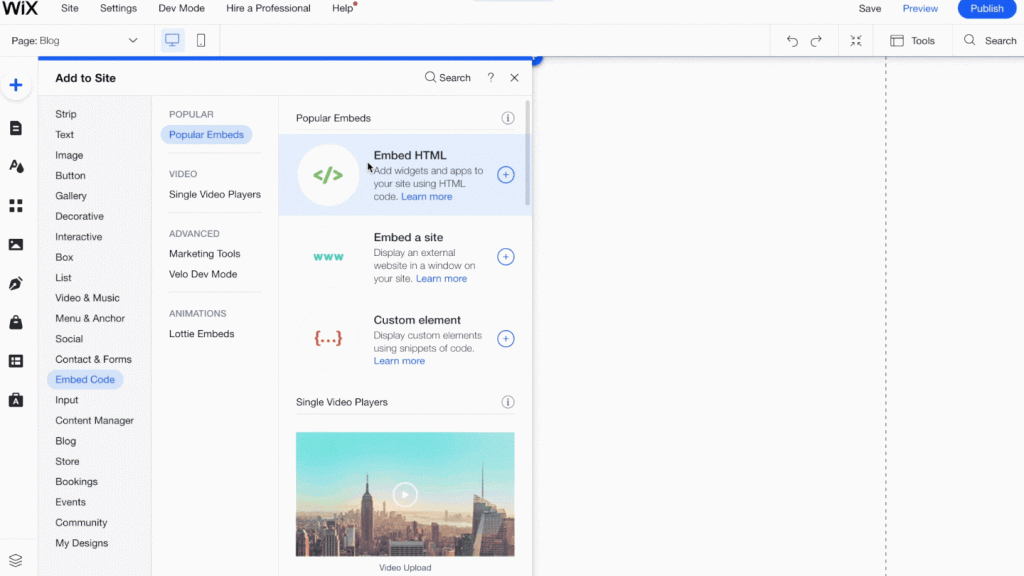
To embed an iFrame HTML code, you need to find the place to embed HTML on your website builder. On Wix, it is under Popular Embeds.

“Embed HTML” option gives you an embed box, which you can expand and position according to your needs.

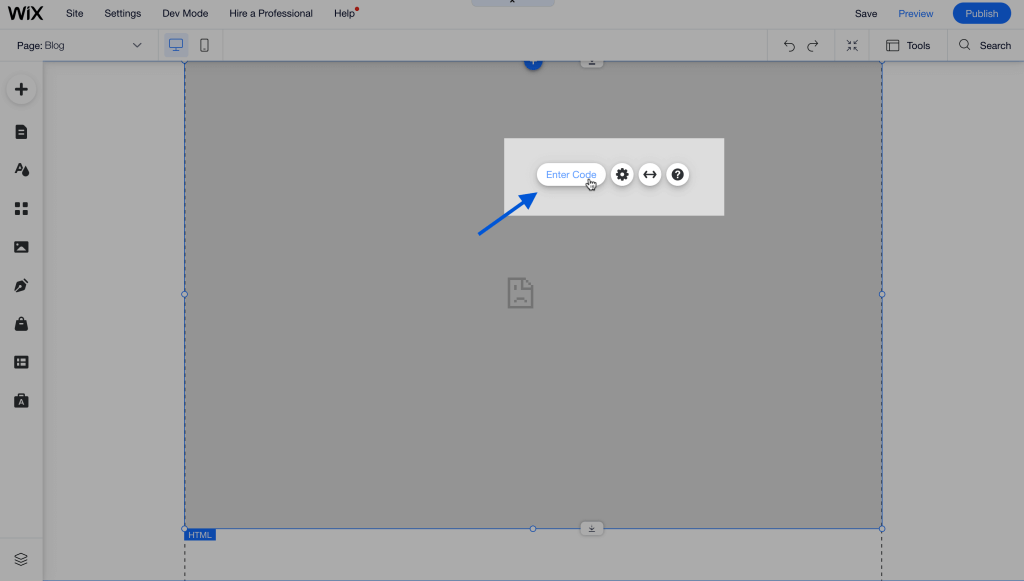
The embed settings bar will emerge when you click on the embed box. Click on “Enter Code”.

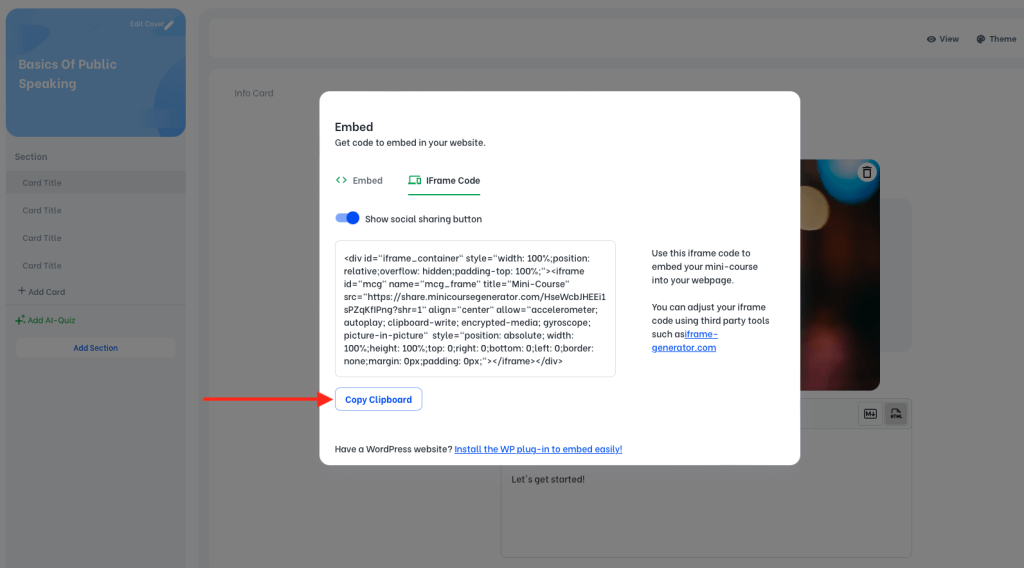
Go back to MCG. You can get the iframe HTML code by clicking the iFrame Code tab.

Copy this code and paste it into the provided space on Wix.
After you update the embed box, you can preview your page.

Please be advised that in JS embeds, the mini-course is placed in a space with enough height to view the cards as whole. However in HTML embeds, the user may need to scroll down to view all elements in a card.
Moreover, when many cards exist, JS embeds operate better while the user is skipping to the next card. Because while the HTML embeds stay scrolled down in the new card, the JS embed shows the beginning of a card first. That’s why, especially for multi-card mini-courses, we recommend JS embed.
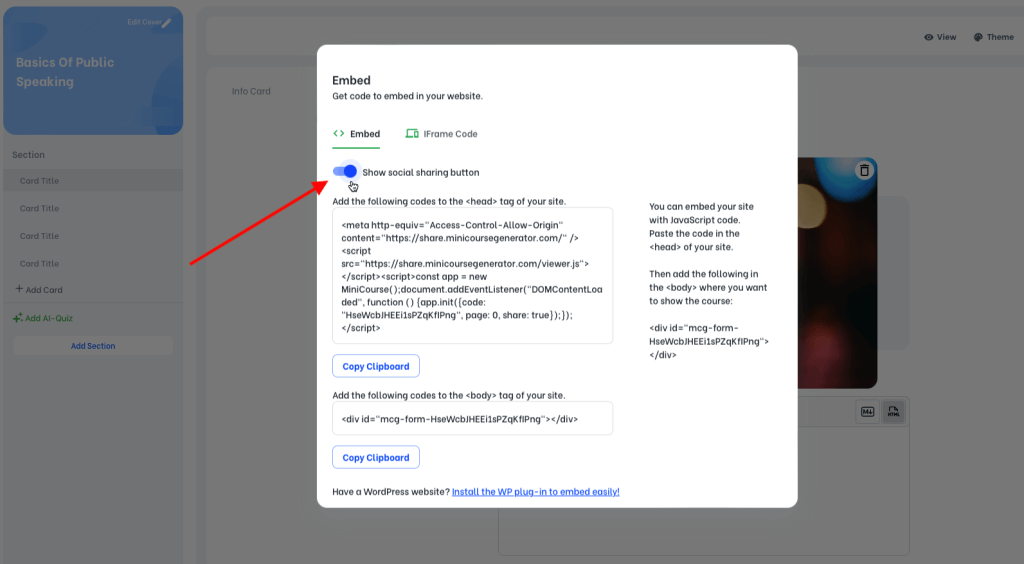
Note: If you want to display social sharing buttons on your mini-course, make sure that the related option is activated as shown in the image below.

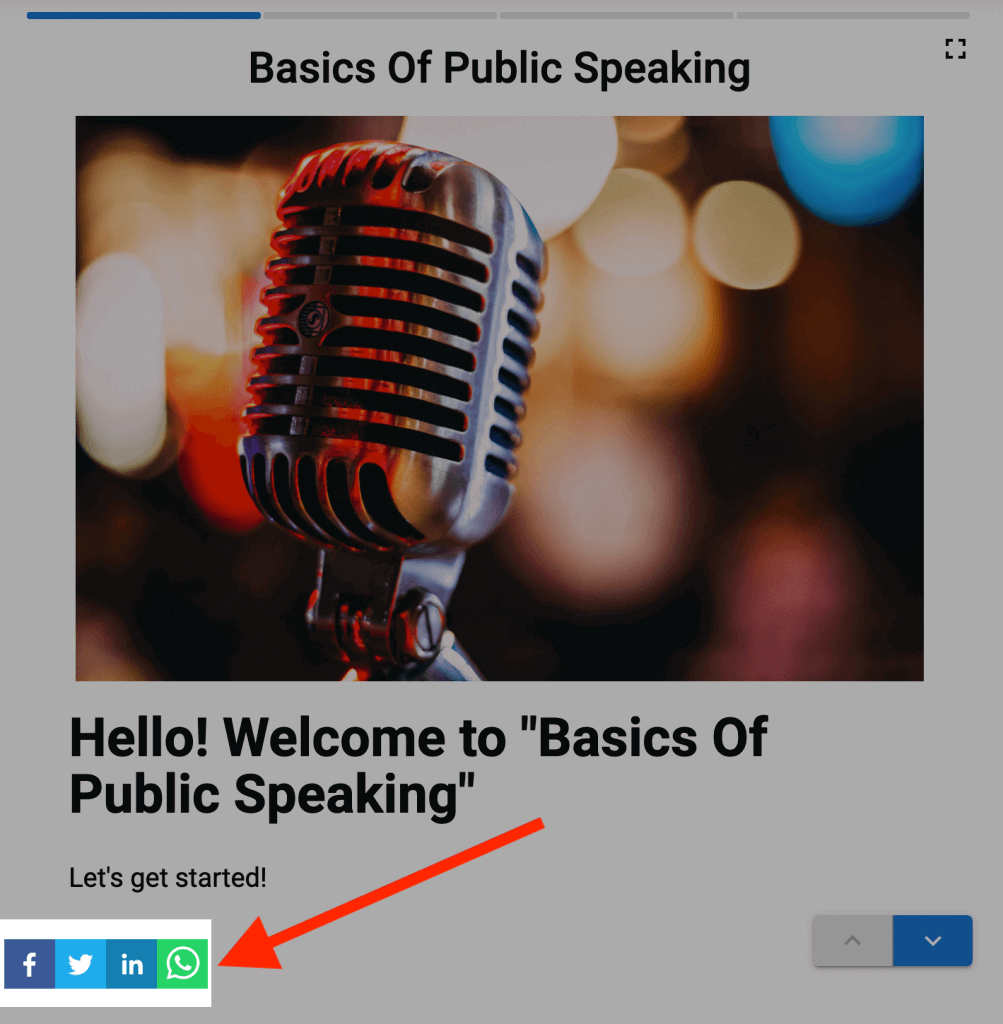
When you activate this option, your mini-course is modified to display the following buttons on your mini-course. Hence, your audience can share your mini-course on their social media more easily and faster.

Embedding Collections #
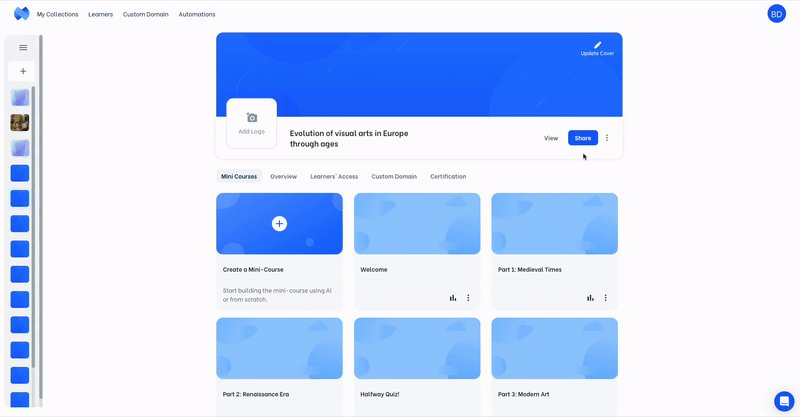
Collections of mini-courses can be embedded in your webpage just as mini-courses can be. Only difference is that collections can only be embedded using JS code. To embed a collection, choose the relevant collection on your admin dashboard and click on “Share”. Then, choose “Embed on a website” to get the JS embed code of your collection.

After getting the JS head and body embed code, simply paste it to the relevant sections of your webpage.
Haven’t you signed up yet?
Join thousands of professionals in achieving more by creating mini-courses. Explore now!



